黑色酷炫風格的個人簡歷CSS3網頁模板是一款非常好用的個人簡歷網站模板,為用戶提供了一個非常有個性的個人簡歷,喜歡就快來下載試試吧!

模板介紹
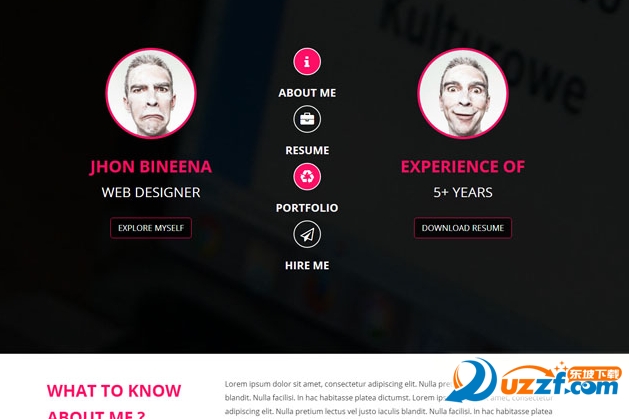
一款黑色酷炫風格的個人簡歷網站模板,個人簡歷CSS3網頁模板下載,html5動畫展示效果挺酷炫好看的一個個性單頁模板。
首頁源碼
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1" />
<meta name="description" content="" />
<meta name="author" content="" />
<!--[if IE]>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<![endif]-->
<title>Home</title>
<!-- BOOTSTRAP CORE STYLE CSS -->
<link href="assets/css/bootstrap.css" rel="stylesheet" />
<!-- FONT AWESOME CSS -->
<link href="assets/css/font-awesome.min.css" rel="stylesheet" />
<!-- ANIMATE CSS -->
<link href="assets/css/animate.css" rel="stylesheet" />
<!-- PRETTY PHOTO CSS -->
<link href="assets/css/prettyPhoto.css" rel="stylesheet" />
<!-- STYLE SWITCHER CSS -->
<link href="assets/css/styleSwitcher.css" rel="stylesheet" />
<!-- CUSTOM STYLE CSS -->
<link href="assets/css/style.css" rel="stylesheet" />
<!--PINK STYLE VERSION IS BY DEFAULT, USE ANY ONE STYLESHEET FROM FOUR STYLESHEETS (pink,green,blue and brown) HERE-->
<link href="assets/css/themes/pink.css" id="mainCSS" rel="stylesheet" />
<!-- GOOGLE FONTS -->
<link href='http://fonts.googleapis.com/css?family=Open+Sans:400,700,300' rel='stylesheet' type='text/css' />
</head>
<body>
<div class="switcher" style="left:-50px;">
<a id="switch-panel" class="hide-panel">
<i class="fa fa-desktop"></i>
</a>
<p style="font-size:10px">choose</p>
<ul class="colors-list">
<li><a title="Pink" id="pink" class="pink" ></a></li>
<li><a title="Green" id="green" class="green" ></a></li>
<li><a title="Blue" id="blue" class="blue" ></a></li>
<li><a title="Brown" id="brown" class="brown" ></a></li>
</ul>
</div>
<!-- /. END THEME SWITCHER-->
<div id="home-sec">
<div class="overlay">
<div class="container">
<div class="row pad-top-bottom move-me">
<div class="col-lg-5 col-md-5 col-sm-5 text-center">
<img src="assets/img/sad.jpg" class="main-img img-circle wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s" alt=""/>
<h1 class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".4s">JHON BINEENA</h1>
<h2 class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".6s">WEB DESIGNER</h2>
<a href="#about-sec" class="btn custom-btn-one btn-lg wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".8s">EXPLORE MYSELF</a>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 text-center ">
<a href="#about-sec" class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".1s">
<i class="fa fa-info icon-round icon-round-active"></i>
<h3 class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s">ABOUT ME</h3>
</a>
<a href="#resume-sec" class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".3s">
<i class="fa fa-briefcase icon-round"></i>
<h3 class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".4s">RESUME</h3>
</a>
<a href="#portfolio-sec" class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".5s">
<i class="fa fa-recycle icon-round icon-round-active"></i>
<h3 class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".6s">PORTFOLIO </h3>
</a>
<a href="#hire-sec" class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".7s">
<i class="fa fa-paper-plane-o icon-round"></i>
<h3 class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".8s">HIRE ME</h3>
</a>
</div>
<div class="col-lg-5 col-md-5 col-sm-5 text-center">
<img src="assets/img/smile.jpg" class="main-img-2 img-circle wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s" alt="" />
<h1 class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".4s">EXPERIENCE OF</h1>
<h2 class="wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".6s">5+ YEARS</h2>
<a href="#resume-sec" class="btn custom-btn-one btn-lg wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".8s">DOWNLOAD RESUME</a>
</div>
</div>
</div>
</div>
</div>
<!-- HOME SECTION END-->
<section id="about-sec">
<div class="container">
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s">
<h1>WHAT TO KNOW</h1>
<h1>ABOUT ME ?</h1>
<div class="color-strip"></div>
<div class="social-icon">
<a href="#">
<img src="assets/img/Social/facebook.png" alt="" /></a>
<a href="#">
<img src="assets/img/Social/google-plus.png" alt="" /></a>
<a href="#">
<img src="assets/img/Social/twitter.png" alt="" /></a>
</div>
</div>
<div class="col-lg-8 col-md-8 col-sm-8 wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".4s">
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla pretium lectus vel justo iaculis blandit.
Nulla facilisi. In hac habitasse platea dictumst.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla pretium lectus vel justo iaculis blandit.
Nulla facilisi. In hac habitasse platea dictumst.
Nulla facilisi. In hac habitasse platea dictumst.
</p>
<p>
Nulla facilisi. In hac habitasse platea dictumst.
Nulla facilisi. In hac habitasse platea dictumst.
Nulla pretium lectus vel justo iaculis blandit.
Nulla facilisi. In hac habitasse platea dictumst.
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla pretium lectus vel justo iaculis blandit.
Nulla facilisi. In hac habitasse platea dictumst.
</p>
</div>
</div>
</div>
</section>
<!-- ABOUT SECTION END-->
<section id="skill-sec">
<div class="overlay">
<div class="container">
<div class="row pad-top-bottom move-me">
<div class="col-lg-2 col-md-2 col-sm-2 text-center wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s">
<span class="chart" data-percent="75">
<span class="percent"></span>
</span>
<h4>JQUERY</h4>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 text-center wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".4s">
<span class="chart" data-percent="80">
<span class="percent"></span>
</span>
<h4>HTML </h4>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 text-center wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".6s">
<span class="chart" data-percent="95">
<span class="percent"></span>
</span>
<h4>PHP </h4>
</div>
<div class="col-lg-2 col-md-2 col-sm-2 text-center wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".8s">
<span class="chart" data-percent="65">
<span class="percent"></span>
</span>
<h4>JAVA</h4>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 wow bounceIn animated" data-wow-duration="1s" data-wow-delay="1s">
<h1>CHECKOUT MY</h1>
<h1>SKILL SET</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit.
Nulla pretium lectus vel justo iaculis blandit.
</p>
<a href="#resume-sec" class="btn btn-style-two btn-lg">DOWNLOAD RESUME (.pdf file)</a>
</div>
</div>
</div>
</div>
</section>
<!-- SKILL SECTION END-->
<section id="resume-sec">
<div class="container">
<div class="row move-me">
<div class="col-lg-4 col-md-4 col-sm-4 wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s">
<h1>DOWNLOAD </h1>
<h1>RESUME</h1>
<div class="color-strip"></div>
<a href="#resume-sec" class="btn btn-style-three ">DOWNLOAD RESUME (.txt file)</a>
</div>
<div class="col-lg-8 col-md-8 col-sm-8 wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".4s">
<div class="board">
<div class="board-inner">
<ul class="nav nav-tabs" id="myTab">
<li class="active">
<a href="#home" data-toggle="tab" title="PERSONAL DETAILS">
<span class="round-tabs one">
<i class="fa fa-home"></i>
</span>
</a></li>
<li><a href="#profile" data-toggle="tab" title="EDUCATIONAL PROFILE">
<span class="round-tabs two">
<i class="fa fa-briefcase"></i>
</span>
</a>
</li>
<li><a href="#exp" data-toggle="tab" title="EXPERIENCE DETAILS">
<span class="round-tabs three">
<i class="fa fa-recycle"></i>
</span></a>
</li>
<li><a href="#location" data-toggle="tab" title="PRESENT LOCATION">
<span class="round-tabs four">
<i class="fa fa-paper-plane-o"></i>
</span>
</a></li>
<li><a href="#contact" data-toggle="tab" title="CONTACT ME">
<span class="round-tabs five">
<i class="fa fa-comments-o"></i>
</span></a>
</li>
</ul>
</div>
<div class="tab-content">
<div class="tab-pane fade in active" id="home">
<h4 class="head text-center">PERSONAL DETAILS</h4>
<p class="narrow text-center">
<span>
<i>NAME : </i>JHON BINEENA DEXONA
</span>
<span>
<i>AGE :</i>25 YEARS
</span>
<span>
<i>EXPERIENCE :</i>5 + YEARS TILL DATE
</span>
</p>
</div>
<div class="tab-pane fade" id="profile">
<h4 class="head text-center">EDUCATIONAL PROFILE</h4>
<p class="narrow text-center">
<span>
<i>TECHINICAL : </i>B.E. ( Computer Science )
</span>
<span>
<i>SKILLS :</i>HTML, CSS , PHP, JQUERY, etc.
</span>
<span>
<i>SOFTWARES :</i>PHOTOSHOP, MAYA, etc.
</span>
</p>
</div>
<div class="tab-pane fade" id="exp">
<h4 class="head text-center">EXPERIENCE DETAILS</h4>
<p class="narrow text-center">
<span>
<i>MICROSOFT : </i>2013 - TILL DATE as SR. UI DESIGNER
</span>
<span>
<i>MAYA ANIMATIONS : </i>2010 - 2013 as UI DESIGNER
</span>
<span>
<i>JALSON CREATIVES :</i>2009 - 2010 as DEVELOPER.
</span>
</p>
</div>
<div class="tab-pane fade" id="location">
<h4 class="head text-center">PRESENT LOCATION </h4>
<p class="narrow text-center">
<span>
<i>LOCALITY </i>243/90 - NEW YORK STREET
</span>
<span>
<i>COUNTRY </i>UNITED STATES OF AMERICA
</span>
<span>
<i>PIN </i>345-908-00
</span>
</p>
</div>
<div class="tab-pane fade" id="contact">
<h4 class="head text-center">CONTACT ME </h4>
<p class="narrow text-center">
<span>
<i>EMAIL </i>hello@yourdomain.com
</span>
<span>
<i>Call </i>+90-908-678-654
</span>
<span>
<i>SKYPE </i>meracallo
</span>
</p>
</div>
</div>
</div>
</div>
</div>
<div class="row pad-top move-me wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".6s">
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="alert alert-info text-center">
<h4 class="media-heading"><strong>10 USD</strong> / HOUR</h4>
<p>
Aenean faucibus luctus enim.
</p>
<a href="#hire-sec" class="btn btn-info">BUY PLAN NOW</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="alert alert-success text-center">
<h4 class="media-heading"><strong>200 USD</strong> / MONTH</h4>
<p>
Aenean faucibus luctus enim.
</p>
<a href="#hire-sec" class="btn btn-success ">BUY PLAN NOW</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4">
<div class="alert alert-info text-center">
<h4 class="media-heading"><strong>1500 USD</strong> / YEAR</h4>
<p>
Aenean faucibus luctus enim.
</p>
<a href="#hire-sec" class="btn btn-info">BUY PLAN NOW</a>
</div>
</div>
</div>
</div>
</section>
<!-- RESUME SECTION END-->
<section id="testimonial-main">
<div class="overlay">
<div class="container">
<div class="row pad-top-bottom wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s">
<div class="col-lg-12 col-md-12 col-sm-12 text-center">
<h1>CLIENT ESTIMONIALS</h1>
<div id="testimonials" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#testimonials" data-slide-to="0" class=""></li>
<li data-target="#testimonials" data-slide-to="1" class="active"></li>
<li data-target="#testimonials" data-slide-to="2" class=""></li>
</ol>
<div class="carousel-inner">
<div class="item">
<div class="container center">
<div class="col-lg-6 col-lg-offset-3 col-md-6 col-md-offset-3 slide-custom">
<h4><i class="fa fa-quote-left"></i>Lorem ipsum dolor sit amet, consectetur adipiscing elit onec molestie non sem vel condimentum. <i class="fa fa-quote-right"></i></h4>
<div class="user-img pull-right">
<img src="assets/img/user2.png" alt="" class="img-circle image-responsive" />
</div>
<h5 class="pull-right">Lorem Dolor</h5>
</div>
</div>
</div>
<div class="item active">
<div class="container center">
<div class="col-lg-6 col-lg-offset-3 col-md-6 col-md-offset-3 slide-custom">
<h4><i class="fa fa-quote-left"></i>Aenean faucibus luctus enim. Duis quis sem risu suspend lacinia elementum nunc. <i class="fa fa-quote-right"></i></h4>
<div class="user-img pull-right">
<img src="assets/img/user.gif" alt="" class="img-circle image-responsive" />
</div>
<h5 class="pull-right">Faucibus luctus</h5>
</div>
</div>
</div>
<div class="item">
<div class="container center">
<div class="col-lg-6 col-lg-offset-3 col-md-6 col-md-offset-3 slide-custom">
<h4><i class="fa fa-quote-left"></i>Sed ultricies, libero ut adipiscing fringilla, ante elit luctus lorem, a egestas dui metus a arcu condimentum. <i class="fa fa-quote-right"></i></h4>
<div class="user-img pull-right">
<img src="assets/img/user2.png" alt="" class="img-circle image-responsive" />
</div>
<h5 class="pull-right">Sed ultricies</h5>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- TESTIMONIAL SECTION END-->
<section id="portfolio-sec">
<div class="container">
<div class="row text-center wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s">
<div class="col-lg-8 col-lg-offset-2 col-md-8 col-md-offset-2 col-sm-8 col-sm-offset-2 text-center">
<h1>RECENT PROJECTS</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit onec molestie non sem vel condimentum.Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
</div>
</div>
<div class="row wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".4s">
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/1.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/1.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/2.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/2.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/3.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/3.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/4.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/4.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/5.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/5.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/6.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/6.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/7.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/7.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/8.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/8.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/1.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/1.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/2.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/2.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/3.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/3.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-4 col-xs-12 ">
<div class="portfolio-sec-wrap">
<img class="img-responsive" src="assets/img/portfolio/small/4.jpg" alt="" />
<div class="overlay">
<div class="portfolio-sec-inner">
<h3><a href="#">Consecte Adipis </a></h3>
<p>Lorem ipsum dolor sit amet, consectetur </p>
<a class="preview" href="assets/img/portfolio/big/4.jpg"><i class="fa fa-eye"></i>SEE PROJECT </a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<!-- PORTFOLIO SECTION END-->
<section id="hire-sec">
<div class="overlay">
<div class="container">
<div class="row text-center pad-top-bottom wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".2s">
<div class="col-lg-8 col-lg-offset-2 col-md-8 col-md-offset-2 col-sm-8 col-sm-offset-2">
<h1>HIRE ME</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit onec molestie non sem vel condimentum. Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
<br />
</div>
</div>
<div class="row move-me wow bounceIn animated" data-wow-duration="1s" data-wow-delay=".4s">
<div class="col-lg-6 col-md-6 col-sm-6">
<form>
<div class="form-group">
<input type="text" class="form-control" required="required" placeholder="Your Name" />
</div>
<div class="form-group">
<input type="text" class="form-control" required="required" placeholder="Your Email" />
</div>
<div class="form-group">
<textarea name="message" id="message" required="required" class="form-control" style="min-height: 100px;" placeholder="Message"></textarea>
</div>
<div class="form-group">
<a href="#hire-sec" class="btn custom-btn-one ">CONTACT ME</a>
</div>
</form>
</div>
<div class="col-lg-4 col-lg-offset-1 col-md-4 col-md-offset-1 col-sm-4 col-sm-offset-1" id="footer-sec">
<h3><strong>MY LOCATION </strong></h3>
<p>Lorem ipsum dolor sit amet, Lorem ipsum dolor sit amet, consectetur adipiscing elit. </p>
<p><i>ADDRESS :</i> 243/90 - NEW YORK STREET, USA</p>
<p>Copyright © 2017.Company name All rights reserved.<a target="_blank" href="http://www.sucaihuo.com/templates">網站模板</a></p>
</div>
</div>
</div>
</div>
</section>
<!-- HIRE SECTION END-->
<div class="move-me">
<a href="#home-sec" class="scrollup"><i class="fa fa-chevron-up"></i></a>
</div>
<!-- SCROLL TO TOP SECTION END-->
<!-- JQUERY CORE SCRIPTS -->
<script src="assets/js/jquery-1.10.2.js"></script>
<!-- BOOTSTRAP SCRIPTS -->
<script src="assets/js/bootstrap.js"></script>
<!-- SCROLL SCRIPTS -->
<script src="assets/js/jquery.easing.min.js"></script>
<!-- WOW ANIMATION SCRIPTS -->
<script src="assets/js/wow.min.js"></script>
<!-- EASY PIE CHART SCRIPTS -->
<script src="assets/js/jquery.easypiechart.min.js"></script>
<!-- PRETTY PHOTO SCRIPTS -->
<script src="assets/js/jquery.prettyPhoto.js"></script>
<!-- STYLE SWITCHER SCRIPTS -->
<script src="assets/js/styleSwitcher.js"></script>
<!-- CUSTOM SCRIPTS -->
<script src="assets/js/custom.js"></script>
</body>
</html>
- PC官方版
- 安卓官方手機版
- IOS官方手機版

















 大數據可視化模板代碼基于echarts的html界面
大數據可視化模板代碼基于echarts的html界面
 寵物狗診所網站模板免費版
寵物狗診所網站模板免費版
 游樂場公司單頁html5模板免費版
游樂場公司單頁html5模板免費版
 網購狂歡節psd模板綠色免費版
網購狂歡節psd模板綠色免費版
 白露節氣網頁psd模板無水印超清版
白露節氣網頁psd模板無水印超清版
 淘寶藍色網頁模板psd素材免費版
淘寶藍色網頁模板psd素材免費版
 養生用品企業網站模板素材psd免費完整版
養生用品企業網站模板素材psd免費完整版
 手機APP界面廣告設計模板素材免費版
手機APP界面廣告設計模板素材免費版
 自游行線路拼團網頁模板素材完整版
自游行線路拼團網頁模板素材完整版
 淘寶夏季簡約女裝店鋪裝修psd模板免費版
淘寶夏季簡約女裝店鋪裝修psd模板免費版
 淘寶秋冬女裝首頁裝修模板免費版
淘寶秋冬女裝首頁裝修模板免費版
 淘寶簡約店鋪裝修模板免費版
淘寶簡約店鋪裝修模板免費版
 淘寶女裝店鋪裝修psd模板免費版
淘寶女裝店鋪裝修psd模板免費版
 flat扁平化商務設計psd模板高清免費版
flat扁平化商務設計psd模板高清免費版
 綠色仿win8磁貼設計psd模板免費版
綠色仿win8磁貼設計psd模板免費版
 手機殼店鋪裝修psd模板精美簡約版
手機殼店鋪裝修psd模板精美簡約版
 互聯網品牌營銷網頁psd首頁模板psd免費版
互聯網品牌營銷網頁psd首頁模板psd免費版
 淘寶護膚品藍色網頁模板psd模板免費版
淘寶護膚品藍色網頁模板psd模板免費版
 養生用品企業網站psd模板高清免費版
養生用品企業網站psd模板高清免費版
 女性時尚門戶網站模板psd完整版
女性時尚門戶網站模板psd完整版
 灰色簡潔設計裝修公司PSD模板完整免費版
灰色簡潔設計裝修公司PSD模板完整免費版
 網頁下載按鈕素材psd模板精選版
網頁下載按鈕素材psd模板精選版
 母嬰網站網頁psd模板精選版
母嬰網站網頁psd模板精選版
 手機殼網店裝修psd模板精選版
手機殼網店裝修psd模板精選版
 紅白立體UI模板設計免費版
紅白立體UI模板設計免費版
 淘寶旅游季pds模板免費版
淘寶旅游季pds模板免費版
 遇見秋天促銷pds海報高清無水印版
遇見秋天促銷pds海報高清無水印版
 中秋節淘寶手表店鋪psd模板免費版
中秋節淘寶手表店鋪psd模板免費版
 教師節網頁psd模板超清版
教師節網頁psd模板超清版
 國外大氣簡潔企業網站整套psd模板免費版
國外大氣簡潔企業網站整套psd模板免費版
 淘寶藍色網頁psd設計模板免費版
淘寶藍色網頁psd設計模板免費版
 中國風茶具網頁模板psd分層素材完整免費版
中國風茶具網頁模板psd分層素材完整免費版
 五金企業網頁模板高清版psd分層素材
五金企業網頁模板高清版psd分層素材
 淘寶年中大促網頁模板高清完整版
淘寶年中大促網頁模板高清完整版





 蘋果CMSV10模板免費版
蘋果CMSV10模板免費版 端午節淘寶促銷網頁psd模版免費下載
端午節淘寶促銷網頁psd模版免費下載 手機UI 界面設計素材psd模板免費版
手機UI 界面設計素材psd模板免費版 你好夏天淘寶網頁模板設計模板最新版
你好夏天淘寶網頁模板設計模板最新版 淘寶食品店鋪首頁裝修PSD素材【 網店裝修素
淘寶食品店鋪首頁裝修PSD素材【 網店裝修素 茶葉網站綠色清新風格psd模板【高清分層】免
茶葉網站綠色清新風格psd模板【高清分層】免 藍色時尚的城鄉規劃局網站模板psd分層【政府
藍色時尚的城鄉規劃局網站模板psd分層【政府